Dans notre article; Tutoriel gantry 5 - Créer une nouvelle particule (Particle), nous avons vu comment créer une particule simple à partir de 2 fichiers compagnons, le fichier TWIG et le fichier YAML. Nous allons nous focaliser sur le fichier YALM qui détermine les champs de saisie de la particules. Ces champs varient en fonction de ce que vous essayez d'accomplir.

Dans la capture d'écran ci-dessus correspondant toujours à notre exemple simple, vous remarquerez que plusieurs types de champs de saisie différents sont présents. .
Retrouvez les code de ce fichier YALM:
name: Example
description: Displays a Title, Image, and Text on the front end.
type: particle
form:
fields:
enabled:
type: input.checkbox
label: Enabled
description: Globally enable to the particles.
default: true
title:
type: input.text
label: Title
description: Customize the section title text.
image:
type: input.imagepicker
label: Image
description: Select the main image.
description:
type: textarea.textarea
label: Text / HTML
description: Create or modify your description.
css.class:
type: input.text
label: Class
description: CSS class name for the particle.Il existe 4 types différents de champs représentés dans cet exemple. input.checkbox, input.text, input.imagepicker, et textarea.textarea. Nous allons détailler les types de champs principaux utilisés avec Gantry 5 séparée en deux groupes : Entrées HTML, classique YAML, et les champs spécifiques Gantry.
Les champs de fichier YALM type HTML
Dans l'article de base correspondant à ce type de champs, les développeurs Gantry nous proposent une longue liste de possibilités. Elles référent aux données des fichier YALM de base (yaml.org version 1.2). Nous n'utiliserons pas la plupart d'entre elles pour la création de particules, nous leurs préférerons les champs spécifiques Gantry :
- input.date
- input.datetime-local
- input.datetime
- input.email
- input.group
- input.hidden
- input.month
- input.number
- input.password
- input.radio
- input.range
- input.reset
- input.search
- input.submit
- input.tel
- input.time
- input.url
- input.week
D'autres ne sont pas utilisés tels-quels mais avec des options Gantry 5 que nous verrons au niveau des champs spécifiques
- input.color
- input.image
- input.file
En fait il faut se focaliser sur 4 types de champs que nous utiliserons sur toutes les particlues
collection.list

Code YAML
...
items:
type: collection.list
array: true
label: My Collection
description: Description for my Collection.
value: name
ajax: true
deletion: true # note here
reorder: true # note here
add_new: true # note here
fields:
.name:
type: input.text
label: Name
skip: true
...
input.checkbox
Case à cocher (default: true=checked / false=unchecked)
title:
type: input.checkbox
label: Your label.
description: Your description.
default: trueinput.text
Champs simple pour un texte que l'on utilise pour un Titre
title:
type: input.text
label: Your label.
description: Your descriptionMais on peut aussi l'utiliser pour d'autres valeurs comme définir une largeur
width:
type: input.text
label: Panel Width
description: Set offcanvas size in rem, em, px, or percentage unit values
default: "10.5rem"
pattern: '\d+(\.\d+){0,1}(rem|em|%|px)'textarea.textarea
Champs long pour un texte que l'on utilise pour une description
Malheuresement, pas encore d'éditeur HTML pour ce champs
description:
type: textarea.textarea
label: Your label.
description: Enter a short descriptionChamps spécifiques Gantry
Les seconds sont des champs spécifiques Gantry qui utilisent des fonctionnalités exclusives de Gantry tels que le sélecteur de couleurs et le sélectionneur d'image. Ces types utilisent les types d'entrée HTML de base et les étend pour les rendre plus puissantes et plus faciles à utiliser.
| Type de champs | Description |
|---|---|
| input.block-variations | Vous permet de choisir entre les variations de blocs gérer par Gantry, de vous donner un moyen rapide pour affiner la façon dont la particule apparaît sur votre site.
|
| input.colorpicker | Ouvre le sélecteur de couleur de Gantry qui vous permet de sélectionner rapidement une couleur à partir d'outils affichant la teinte, la saturation, la brillance, et une roue de couleurs.
|
| input.filepicker | Ouvre le navigateur de fichier de Gantry, vous permettant de sélectionner un fichier à utiliser. |
| input.fonts | Ouvre le selecteur de de police de Gantry, qui vous permet de visualiser et de tester plus de 670 polices de la bibliothèque de police Google. |
| input.icon | Ouvre le selecteur d'icone de Gantry qui affiche et vous permet de sélectionner des icônes FontAwesome à utiliser dans le domaine. |
| input.imagepicker | Ouvre le navigateur de fichier de Gantry, vous permettant de sélectionner une image à utiliser. |
| input.videopicker | Ouvre le navigateur de fichier de Gantry, vous permettant de sélectionner une video à utiliser. |
| select.selectize | Affiche un ensemble pré-créé d'options à sélectionner par l'utilisateur. |
| select.date | DAffiche un ensemble pré-créé de format de date à sélectionner par l'utilisateur. |
Champs specifiques Gantry : Select
select.selectize et select.date ont besoin d'une configuration supplémentaire dans le fichier YAML de la particule pour fonctionner correctement dans l'administrateur Gantry. Exemple ci-dessous avec select.selectize.
target:
type: select.selectize
label: Target
description: Target browser window when item is clicked.
placeholder: 'Select...'
default: _blank
options:
_parent: Self
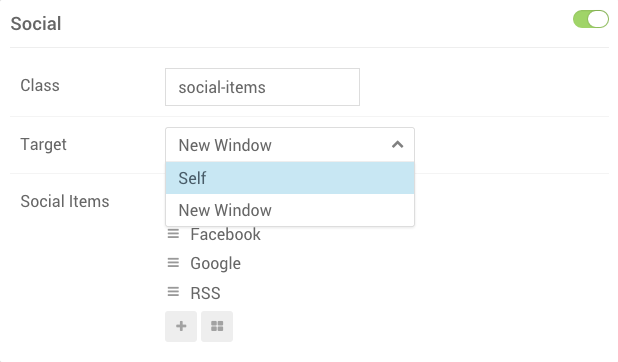
_blank: New WindowLes paramètres "options" énumérés ici _parent et _blank sont la cible du lien dans la même fenêtre (Self) ou dans une nouvelle fenêtre (New window). L'utilisateur verra les balises dans l'administrationr Gantry. La sélection de l'une ou l'autre définit la valeur du champ à la valeur associée de l'option.

Le travail de l'utilisateur dans l'administrateur Gantry est donc plus naturel et plus facile. Au lieu de saisir la fenêtre cible pour un lien manuellement, il choisis tout simplement entre ces deux options préréglées qui alimente le fichier TWIG de la particule pendant le rendu des pages.
L'utilisation du type de champ select.date est très similaire. La différence ici est que vous définissez des options dans la façon dont les dates apparaissent. Dans l'exemple ci-dessous, nous avons mis en place une variété d'options différentes.
date.formats:
type: select.date
label: Target
description: Select preferred date format.
default: l, F d, Y
placeholder: 'Select...'
selectize:
allowEmptyOption: true
options:
'': None
'l, F d, Y': Date1
'F d': Date2
'd M': Date3
'D, M d, Y': Date4
'D, M d, y': Date5
'l': Date6
'l j F Y': Date7Vous voyez ci dessous comment ces codes apparaissent dans l'administration Gantry 5.

Particules : Insérer des alertes ou Notes
Ce type d'entrée peut être utilisées pour alerter les utilisateurs ou simplement pour ajouter un peu de style à l'administration Gantry. Avec des notes, vous pouvez créer des paragraphes, et ajouter plus d'informations directement disponibles pour l'utilisateur. Les types suivants sont inclus:
- seperator.note
titel:
type: separator.note
class: alert alert-info
content: '<h1>Your HTML GOES HERE</h1><p>Write what you want!</p>'
Changer la classe de separator.note à une classe qui correspond à votre modèle. Les classes standard sont:
class: alert alert-success
class: alert alert-info
class: alert alert-warning
class: alert alert-danger Il ya beaucoup de différentes options disponibles pour vous. Comme vous pouvez le voir dans ce petit guide, les particules sont un élément puissant pour fonctionnalité de base de Gantry et utilises un certain nombre de fonctionnalités pour rendre la vie plus facile pour vous ou vos utilisateur.
Fichier YAML et Indentation - Vous le verrez surement si vous créez des particules, l'indentation de vos champs est valeur est importante pour vos fichiers YAML. un blanc en trop, une tabulation, et Gantry vous indique une erreur. Prenez exemple sur vos particules existantes.




