La rédaction de contenu pour le Web est rébarbative surtout si vous devez écrire en html. Les éditeurs WYSIWYG vous aide mais vous pouvez avoir des surprises.
La syntaxe Markdown est une autre façon d'écrire directement le HTML, sans toutes les complexités qui l'accompagne habituellement.
Les principaux avantages de la syntaxe Markdown sont:
- Simple à apprendre, avec un nombre de caractère supplémentaires minimales de sorte qu'il est aussi plus rapide d'écrire le contenu.
- Diminutions de chance d'erreurs lors de son écriture.
- valide XHTML.
- Maintient le contenu et l'affichage visuel distinct, de sorte que vous ne pouvez pas perturber l'apparence de votre site.
- Ecrire dans un éditeur de texte ou une application Markdown que vous souhaitez.
- Une foi comprise, la syntaxe Markdown est un plaisir à utiliser!
John Gruber, l'auteur de Markdown, nous l'explique comme ceci:
L'objectif primordial de la conception pour la syntaxe de format Markdown est de le rendre aussi lisible que possible. L'idée est que d'un document de format Markdown devrait être publiable tel quel, en texte brut, sans être regardé comme il a été marqué avec des balises ou des instructions de formatage. Alors que la syntaxe Markdown a été influencée par plusieurs filtres existants text-to-HTML, la principale source d'inspiration pour la syntaxe Markdown est le format de texte brut comme pour les email. - John Gruber
Grav intégre donc l'édition avec la syntaxe Markdown mais aussi la synthaxe Markdown Extra.
Deux manière d'activer Markdown Extra :
- En configuration global
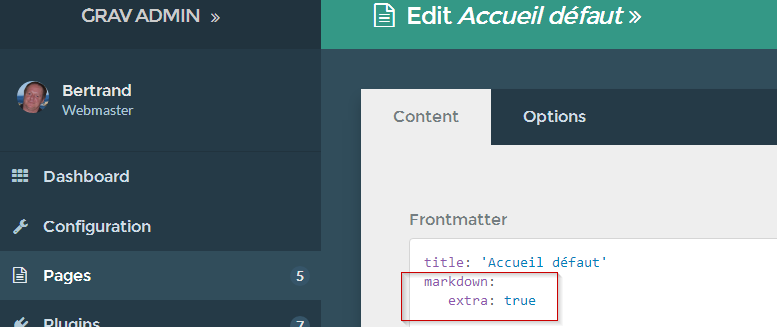
- Ou spécifique pour chaque page, en entrant les codes suivants dans le "Frontmatter" de votre page en mode expert
markdown: extra: true
Passons sur les principaux éléments du Markdown et son rendu HTML :
Grav - Syntaxe Markdown - Le Heading de H1 à H6
Le Heading de h1 à h6 sont construits avec un # pour chaque niveau
Syntaxe Markdown
# h1 Heading
## h2 Heading
### h3 Heading
#### h4 Heading
##### h5 Heading
###### h6 Heading
Rendu HTML
h1 Heading
h2 Heading
h3 Heading
h4 Heading
h5 Heading
h6 Heading
Code HTML
<h1>h1 Heading</h1>
<h2>h2 Heading</h2>
<h3>h3 Heading</h3>
<h4>h4 Heading</h4>
<h5>h5 Heading</h5>
<h6>h6 Heading</h6>Grav - Syntaxe Markdown - Commentaires
Mettre un commentaire, non visible, sur votre page. Les commentaires doivent être compatibles HTML
Syntaxe Markdown
<! - Ceci est un commentaire ->
Grav - Syntaxe Markdown - Ligne horizontale
Le code HTML
<hr />
est utilisé pour la création d'une ligne horizontale entre les éléments de niveau de paragraphe. Dans la syntaxe markdown, vous pouvez créer un
avec une des caractéristiques suivantes:
Syntaxe Markdown
___: 3 consecutive underscores---: 3 consecutive dashes***: 3 consecutive asterisks
Rendu HTML
Grav - Syntaxe Markdown - Accentuation: Gras, Italique, barré
Simplicité au niveau des accentuations
Syntaxe Markdown
**Texte en gras**_Texte en italique_~~Texte barré.~~Rendu HTML
Texte en gras
Texte en italiqueTexte barré
Code HTML
<strong>Texte en gras</strong><em>Texte en italique</em><del>Texte barré</del>Grav - Syntaxe Markdown - Blockquotes
Pour citer des blocs de contenu d'une autre source au sein de votre document.
Ajouter > avant le texte que vous voulez citer.
Syntaxe Markdown
> **Pellentesque** et magna sit amet mi ullamcorper mollis sit amet tristique quam. Suspendisse rhoncus libero sed nisl bibendum suscipit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc in sem ac justo sagittis lobortis non in nibh.Rendu HTML
Pellentesque et magna sit amet mi ullamcorper mollis sit amet tristique quam. Suspendisse rhoncus libero sed nisl bibendum suscipit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc in sem ac justo sagittis lobortis non in nibh.
Code HTML
<blockquote>
<p><strong>Pellentesque</strong> et magna sit amet mi ullamcorper mollis sit amet tristique quam. Suspendisse rhoncus libero sed nisl bibendum suscipit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc in sem ac justo sagittis lobortis non in nibh.</p>
</blockquote>Les Blockquotes peuvent également être imbriquées
> Donec massa lacus, ultricies a ullamcorper in, fermentum sed augue.
Nunc augue augue, aliquam non hendrerit ac, commodo vel nisi.
>> Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor
odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.Rendu HTML
Donec massa lacus, ultricies a ullamcorper in, fermentum sed augue. Nunc augue augue, aliquam non hendrerit ac, commodo vel nisi.
Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.
Grav - Syntaxe Markdown - Avis (Notice)
Nous avons quatre styles de préavis et ils étendons la syntaxe standard de démarquage pour les citations de bloc. Fondamentalement, les niveaux de citation de 3 blocs ou plus des avis de produire en 4 couleurs:
Jaune
>>> Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor
odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.
Rouge
>>>> Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor
odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.Rendu HTML:
Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.
Bleu
>>>>> Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor
odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.RRendu HTML:
Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.
Vert
>>>>>> Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor
odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.Rendu HTML:
Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.
Grav - Syntaxe Markdown - Les listes
Unordered
Une liste d'éléments dans laquelle l' ordre des éléments n'a pas explicitement d'importance.
Vous pouvez utiliser l'un des symboles suivants pour désigner les "bullets" pour chaque élément de la liste :
* "bullets" valides
- "bullets" valides
+ "bullets" validesPar exemple
+ Lorem ipsum dolor sit amet
+ Consectetur adipiscing elit
+ Integer molestie lorem at massa
+ Facilisis in pretium nisl aliquet
+ Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
+ Faucibus porta lacus fringilla vel
+ Aenean sit amet erat nunc
+ Eget porttitor loremRendu HTML:
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
Codes HTML
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>Listes ordonnées
A list of items in which the order of items does explicitly matter.
1. Lorem ipsum dolor sit amet
2. Consectetur adipiscing elit
3. Integer molestie lorem at massa
4. Facilisis in pretium nisl aliquet
5. Nulla volutpat aliquam velit
6. Faucibus porta lacus fringilla vel
7. Aenean sit amet erat nunc
8. Eget porttitor loremRendu HTML:
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
Codes HTML:
<ol>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ol>TRUC: Si vous voulez utiliser 1. pour chaque nombre, Markdown numérotera automatiquement chaque ligne. Par example:
1. Lorem ipsum dolor sit amet
1. Consectetur adipiscing elit
1. Integer molestie lorem at massa
1. Facilisis in pretium nisl aliquet
1. Nulla volutpat aliquam velit
1. Faucibus porta lacus fringilla vel
1. Aenean sit amet erat nunc
1. Eget porttitor loremRendu HTML:
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
Grav - Syntaxe Markdown - Codes
"Inline" code
Entourer vos chaines de code par `.
In this example, `<section></section>` should be wrapped as **code**.Rendu:
In this example, <section></section> should be wrapped with code.
HTML:
<p>In this example, <code><section></section></code> should be wrapped with <strong>code</strong>.</p>Texte-preformaté <pre>
La balise
affiche le texte présent entre ses balises d'ouverture et de fermeture tel qu'il est écrit en respectant les espaces, les tabulations et les sauts à la ligne. Elle interprète également le code html qu'elle contient y compris l'affichage d'images par exemple.
Ou l'indentation de plusieurs lignes de code par au moins quatre espaces, comme dans:
// Some comments line 1 of code line 2 of code line 3 of code
Rendu:
// Some comments
line 1 of code
line 2 of code
line 3 of codeHTML:
<pre>
<code>
// Some comments
line 1 of code
line 2 of code
line 3 of code
</code>
</pre>Bloc code "fences"
Utilsez "fences" ``` pour bloquer des lignes multiples de code.
``` markup Sample text here... ```
Sample text here...HTML:
<pre>
<code>Sample text here...</code>
</pre>Syntaxe highlighting - Coloration synthaxique
GFM, ou "GitHub Flavored Markdown" prennent également en charge la coloration syntaxique. Pour l'activer, il suffit d'ajouter l'extension de fichier du language que vous souhaitez utiliser directement après le premier code «fence», ```js, et la coloration syntaxique sera automatiquement appliqué dans le rendu HTML. Par exemple, pour appliquer la coloration syntaxique de code JavaScript:
```js
grunt.initConfig({
assemble: {
options: {
assets: 'docs/assets',
data: 'src/data/*.{json,yml}',
helpers: 'src/custom-helpers.js',
partials: ['src/partials/**/*.{hbs,md}']
},
pages: {
options: {
layout: 'default.hbs'
},
files: {
'./': ['src/templates/pages/index.hbs']
}
}
}
};
```
Rendu:
grunt.initConfig({
assemble: {
options: {
assets: 'docs/assets',
data: 'src/data/*.{json,yml}',
helpers: 'src/custom-helpers.js',
partials: ['src/partials/**/*.{hbs,md}']
},
pages: {
options: {
layout: 'default.hbs'
},
files: {
'./': ['src/templates/pages/index.hbs']
}
}
}
};Grav - Syntaxe Markdown - Les tables
Les tables sont créées en ajoutant des pipes comme séparateurs entre chaque cellule, et en ajoutant une ligne de tirets (également séparés par des barres) sous l'en-tête. On notera que les pipes ne doivent pas nécessairement être alignées verticalement.
| Option | Description |
| ------ | ----------- |
| data | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |Rendu:
| Option | Description |
|---|---|
| data | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
HTML:
<table>
<tr>
<th>Option</th>
<th>Description</th>
</tr>
<tr>
<td>data</td>
<td>path to data files to supply the data that will be passed into templates.</td>
</tr>
<tr>
<td>engine</td>
<td>engine to be used for processing templates. Handlebars is the default.</td>
</tr>
<tr>
<td>ext</td>
<td>extension to be used for dest files.</td>
</tr>
</table>Texte aligné à droite
Ajout d'une colonne sur le côté droit des tirets au-dessous de toute position va aligner à droite le texte de cette colonne.
| Option | Description |
| ------:| -----------:|
| data | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. || Option | Description |
|---|---|
| data | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
Grav - Syntaxe Markdown - Les liens
Liens basique
[Assemble](http://assemble.io)Rendu(Survolez le lien, il n'y a aucune info-bulle):
HTML:
<a href="http://assemble.io">Assemble</a>Ajouter un Titre
[Upstage](https://github.com/upstage/ "Visit Upstage!")Rendu(Survolez le lien, il n'y a aucune info-bulle):
HTML:
<a href="https://github.com/upstage/" title="Visit Upstage!">Upstage</a>Ancres
Les ancres nommées vous permettent de sauter jusqu'au point d'ancrage spécifié sur la même page. Par exemple, pour chacun de ces chapitres:
# Table of Contents
* [Chapter 1](#chapter-1)
* [Chapter 2](#chapter-2)
* [Chapter 3](#chapter-3)va sauter à ces sections:
## Chapter 1 <a id="chapter-1"></a>
Contenu du chapitre 1.
## Chapter 2 <a id="chapter-2"></a>
Contenu du chapitre 2.
## Chapter 3 <a id="chapter-3"></a>
Contenu du chapitre 3.NOTE Le placement spécifique de la balise d'ancrage semble être arbitraire. Ils sont placés en ligne ici pour être plus discret, et il fonctionne !!.